GoogleがLooker Studioのゲージグラフの追加を発表
Googleは2021年8月12日(木)、Looker Studio(旧Google データポータル)に新しいゲージグラフ「ゲージ」「範囲付きのゲージ」を追加したことを発表しました。
※参考リンク:
Looker Studioのゲージグラフとは
ゲージグラフを使用すると、任意の指標が目標に対してどの程度進捗しているのかを確認できます。
例えば、目標コンバージョン数に対して獲得しているコンバージョン数の進捗率を、視覚的に把握しやすくなります。
※参考リンク:
ゲージグラフ特有の設定項目
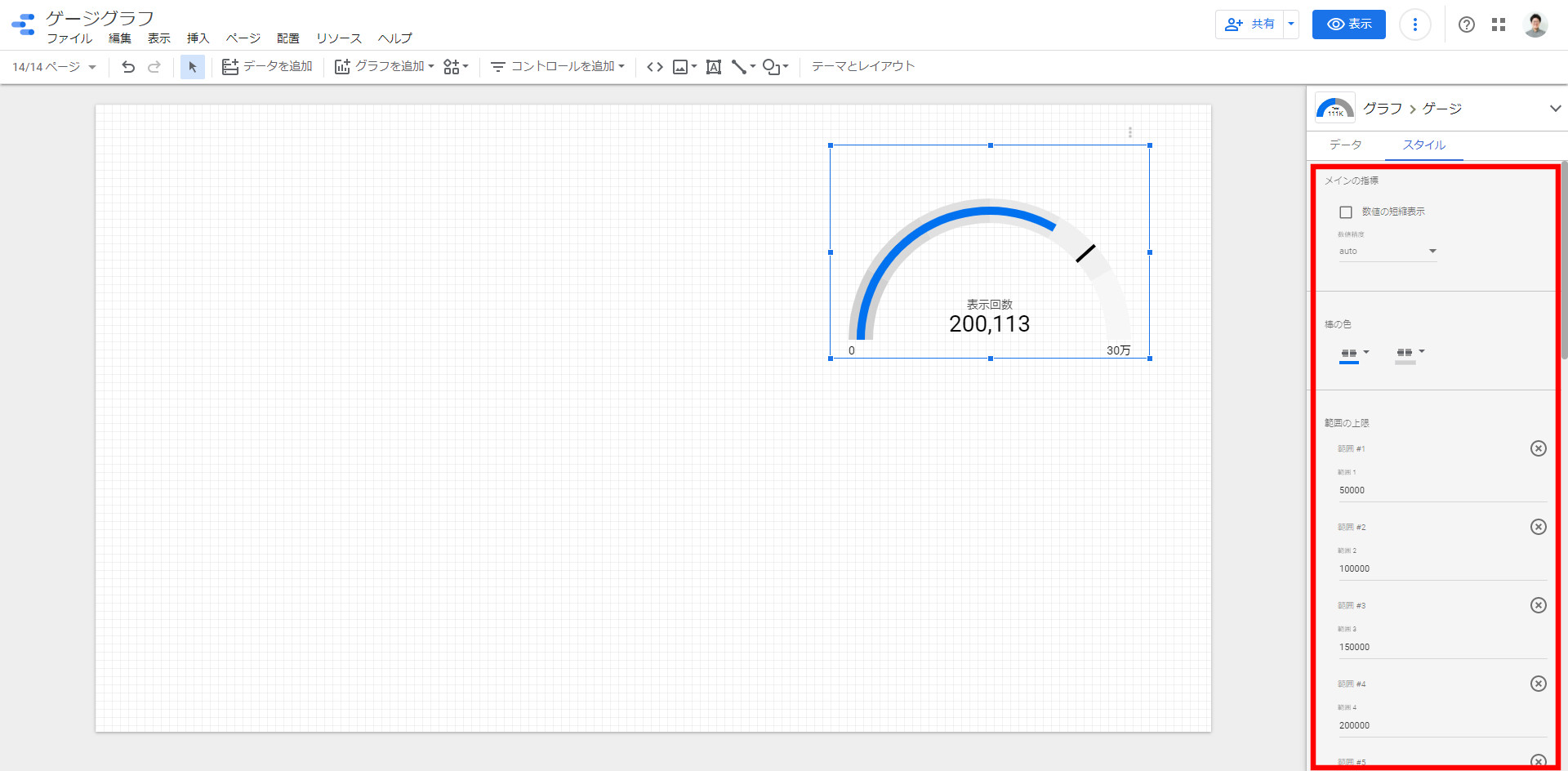
ゲージグラフは、「グラフを追加」から追加可能です。以下にゲージグラフ特有の見た目を変更する設定項目を紹介します。各設定は、プロパティパネルのスタイルタブから変更できます(下図赤枠内)。

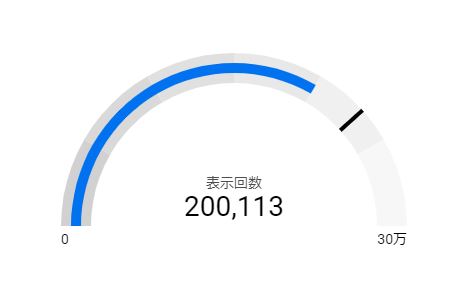
棒の色
下図の青色または、灰色の箇所の色を変更できます。

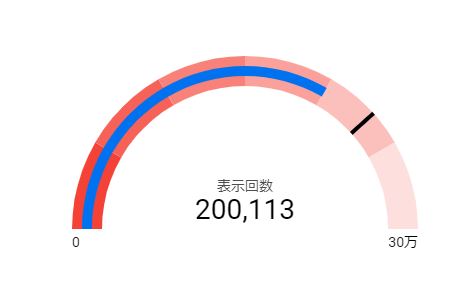
範囲の上限
下図の赤色の箇所の色を変更できます。範囲の上限は最大5つの範囲まで選択できます。指定した範囲に合わせて、範囲を示すの方の棒の色の濃さが変更するため、進捗率を示す場合などに活用できます。

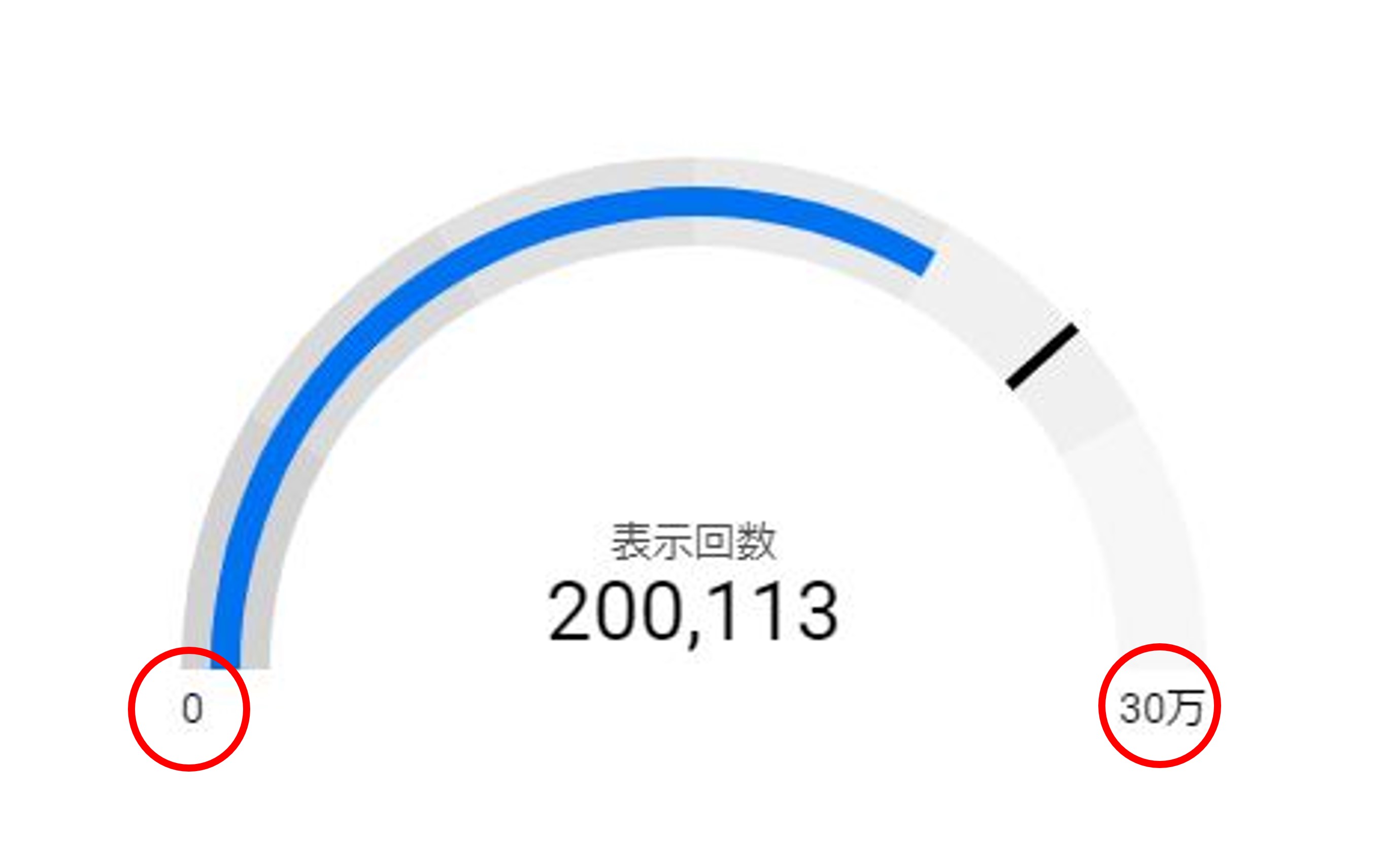
軸を表示
軸を表示を選択することで、軸の最小値と最大値(下図赤丸内)を表示できます。デフォルトでは自動で選択されますが、軸の最小値または軸の最大値に任意の数値を記入することで、別の値に変更することが可能です。

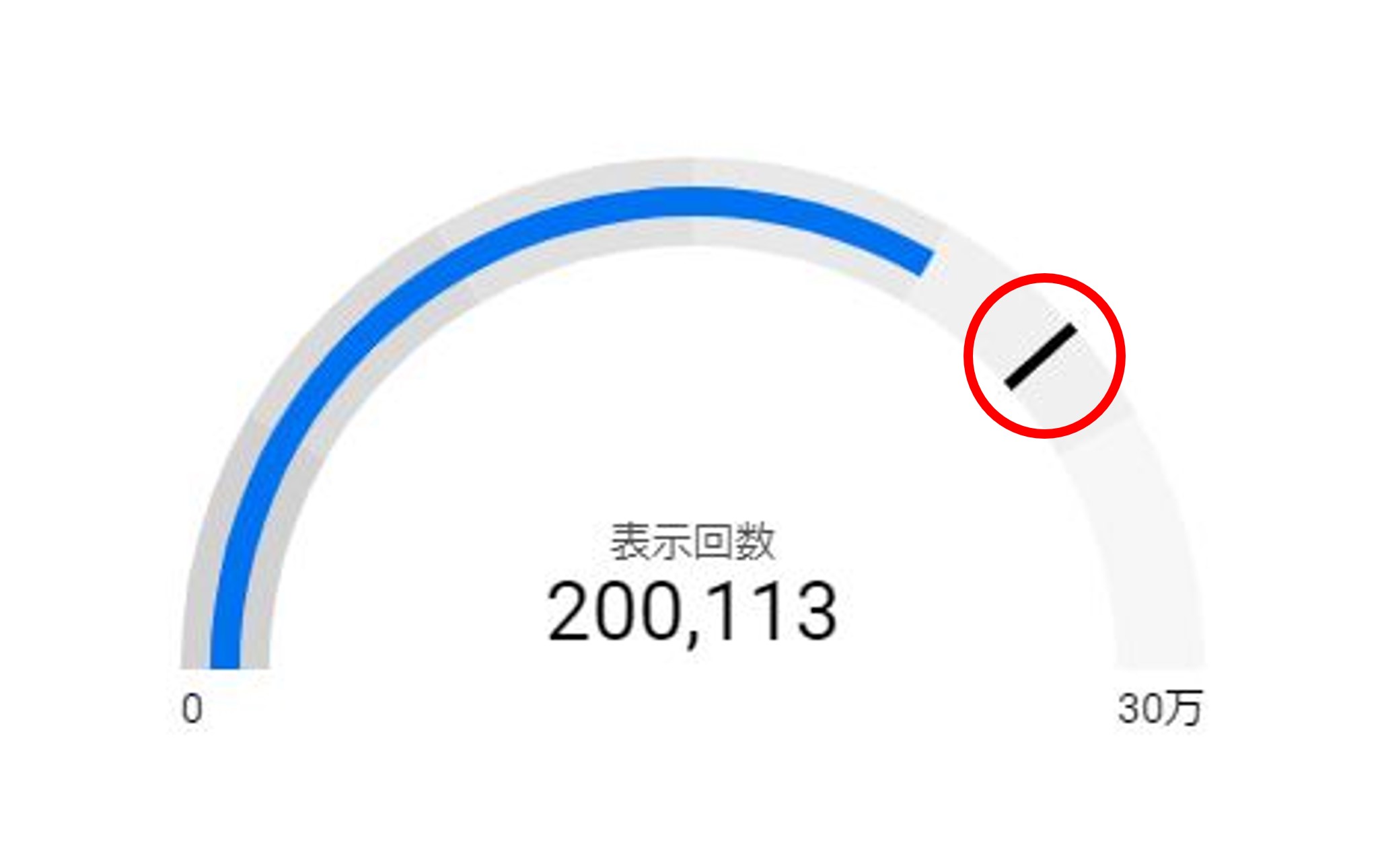
目標を表示する
目標を表示するを選択することで、グラフ内に目標ラインを表示できます。

ゲージグラフは、以前からコミュニティ ビジュアリゼーションにも用意されていたグラフです。今回追加されたグラフでは、オプションの指標が使用できること、半円状の形であること、範囲を示す色が濃淡で表示されること、目標を追加できることが可能となりました。
違いを理解しつつ、必要に応じて今回追加されたゲージグラフを使っていきましょう。