目次
データストーリーテリングなダッシュボードを構築する上でのデザインを考える
前編である「データストーリーテリングなダッシュボードを構築するポイント ~ビジュアライズ編~:Domopalooza 2019」では、ビジュアライズに特化した内容を紹介しました。
続編となる今回は、Domopalooza 2019内セッション「The Joy of Stories: How to Turn Your Data into Happy Little Masterpieces」でDomoのBrent dykes氏が語った内容をもとに、データストーリーテリングなダッシュボードを構築する上で、どのようなデザインにすればよいのかという点について紹介します。
データストーリーテリングなダッシュボードを作成する前に考えるべきことは?
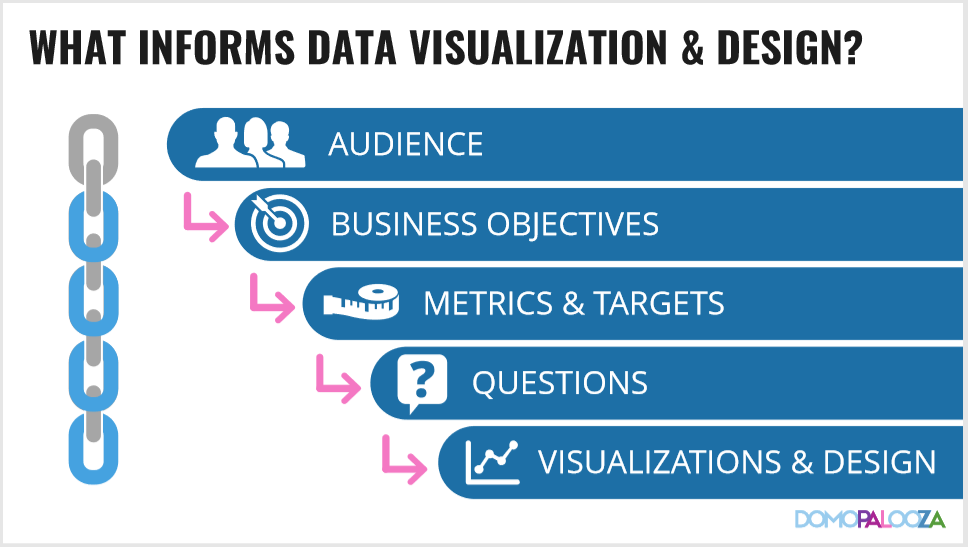
DomoのBrent dykes氏によると、データストーリーテリングなダッシュボードをデザインをするには、以下の4つを明確にして構築する必要があるそうです。
- AUDIENCE(誰が使用するのか)
- BUSINESS OBJECTIVE(使用者のゴール(KGI))
- METRICS & TARGET(指標(KPI)は何なのか)
- QUESTION(次のアクションに繋がるクエスチョン)

ダッシュボードを構築する上で、まず一番最初に考えることは「誰が使用するのか」、「使用者のゴール(KGI)」とそれに対応する「指標(KPI)は何なのか」、そしてその指標は現在どういう状況なのかといった「次のアクションに繋がるクエスチョン」を明確にした上で、ダッシュボードのビジュアライズ、デザインを決める必要があると述べていました。
筆者も、上記のプロセスを正確に実行できなければダッシュボードに価値は生まれないと思います。「AUDIENCE」をしっかりと考えなければそのダッシュボードは使用されなくなり、本来の価値が損なわれてしまいます。また、「BUSINESS OBJECTIVE」、「METRICS & TARGET」を正確に捉えていなければ、そのダッシュボードはアクショナブルではなくなり(改善施策が生まれない)、これまた本来の価値が損なわれてしまいます。つまり、どれか1つでも欠けてしまってはいけないのです。心当たりのある方は、今一度考えてみてはいかがでしょうか。
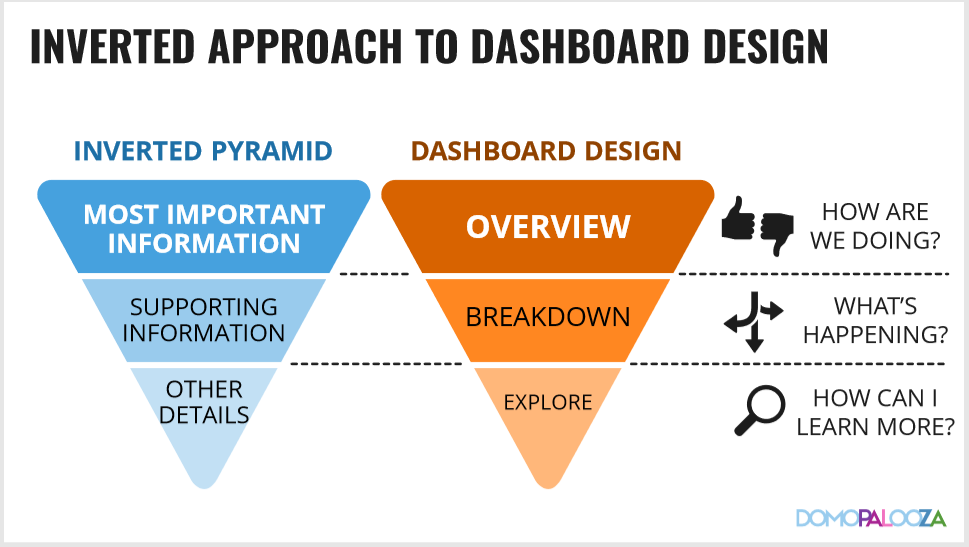
逆ピラミット的なアプローチはダッシュボードのフレームワークである
またBrent dykes氏は、ダッシュボードのデザインを考える際には、新聞記事やオンラインニュース記事のように一番重要な指標や情報をオーバービューに持ってくるべきだと述べていました。理由として、最も重要なKPIの進捗状況は常に確認すべきであり、仮に状況が悪化していた場合、何かしらの改善施策を実施する必要があるかどうかをすぐに判断できるからです。
2番目のセクションではオーバービューに載せている指標を分解して、その指標に何が起こっているのかを把握し、最後のセクションではより詳細な情報を載せることが重要だと説明しました。

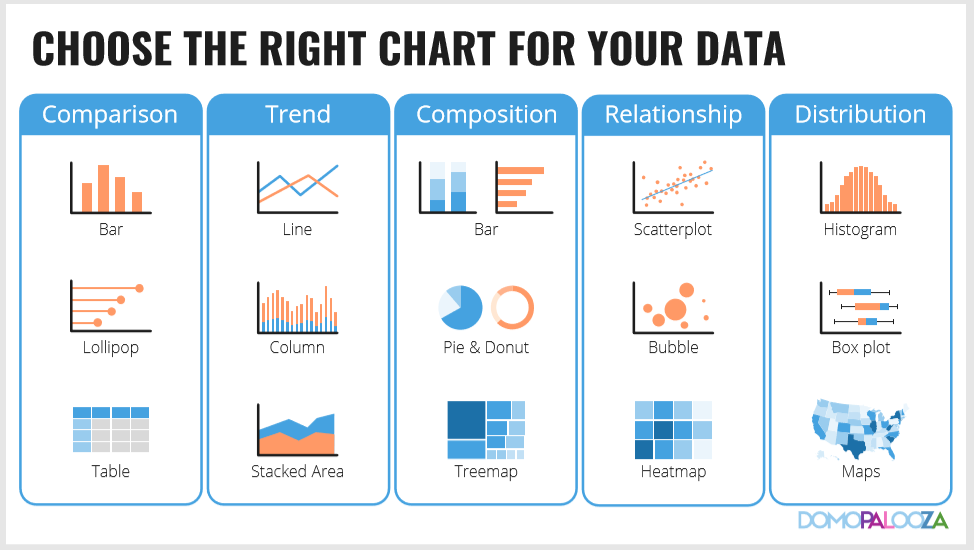
目的に応じたチャートを選択しよう
適切なチャートを選択することも、重要なポイントの一つです。同氏によれば、チャートにはそれぞれ役割があり、データをビジュアライズする目的に応じて、下図のように適切なチャートを選択することが大切なのだそうです。

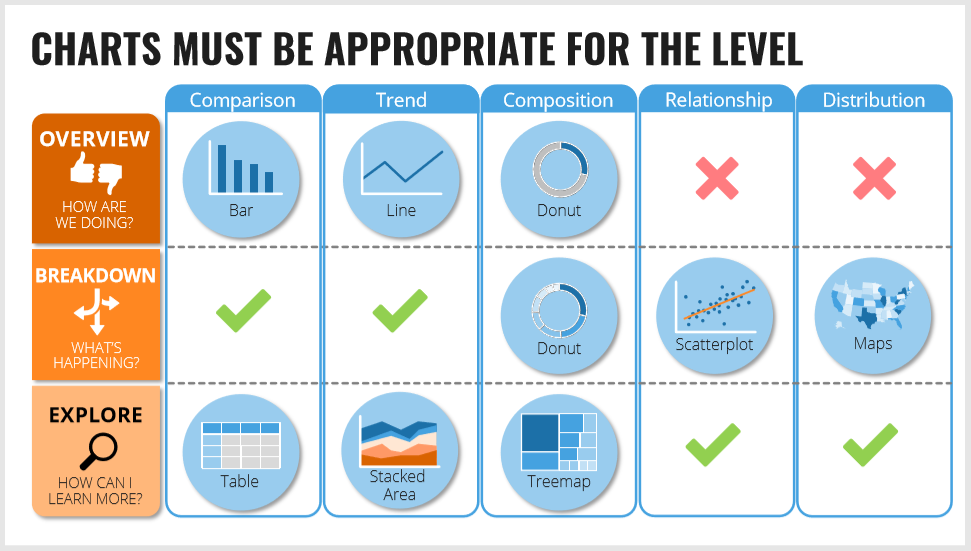
また、チャートには上記で説明したセクションごとの役割のあると述べていました。

目的に応じて、かつセクションに応じた適切なチャートを選択することで、理解し易いダッシュボードを構築することが可能になります。
視覚的階層はストーリーテリングの本質である
視覚的階層とは「人間の目が対象物を把握する順番」のことです。人間の視覚心理は色やサイズ、位置などの見た目に応じ、重要度やコンテンツの関連性などを判断します。そのため、視覚的階層を上手く活用すればストーリー性の高いダッシュボードを構築することができ、ユーザーはスムーズに情報を整理できるようになります。
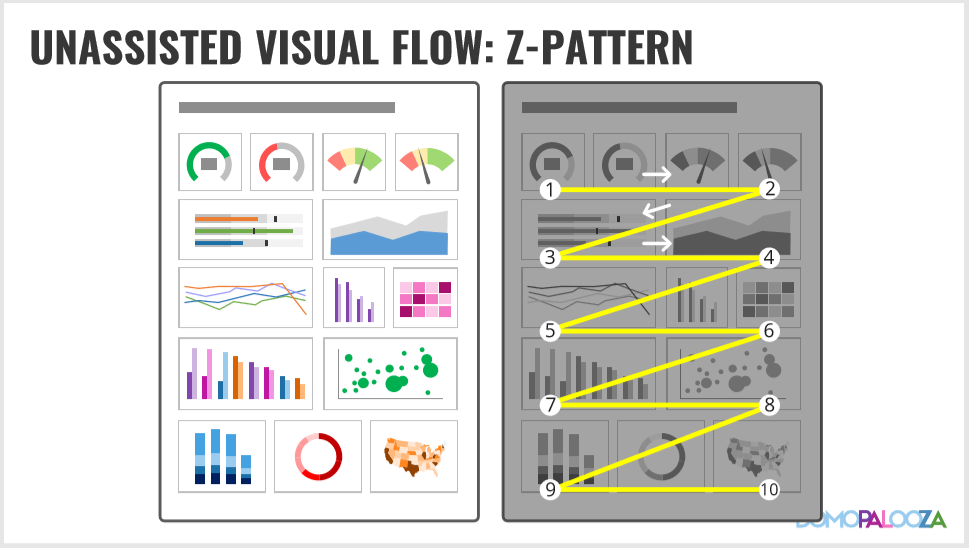
基本的に情報は上から下に読み進められ、またほとんどは左から右に読まれます。同氏によると、ダッシュボードは基本的に下図のように「Z字パターン」で見られるそうです。このことから、逆ピラミットでのアプローチ方法はダッシュボード構築において必要不可欠なポイントになると考えられます。

また同氏は、視覚的階層なダッシュボードを構築する上で、「視覚認知のゲシュタルトの法則」と「無意識的視覚情報」を利用することが重要だと述べていました。
「視覚認知のゲシュタルトの法則」とは、人々が視覚情報をどのように受け取り、秩序を見出すのかを説明した法則ですが、ダッシュボードでは「Proximity(近接)」、「Alignment(整列)」、「Similarity(類似) / Repetition(連続性)」を利用して各チャートをグループ化するのに役立つと述べていました。
「無意識的視覚情報」とは、色や位置、サイズなどを利用して視覚的優先順位をつけることで、これを利用することで集中して見てもらいたい場所に相手を誘導することができます。ダッシュボードでは「Position(位置)」、「Size(サイズ)」、「Color(色)」、「Contrast(対比) / Intensity(強さ)」を利用することで相手の認知的負荷を下げることや、自身の意図した方向へユーザーを誘導することができます。
「視覚認知のゲシュタルトの法則」を利用したデザイン
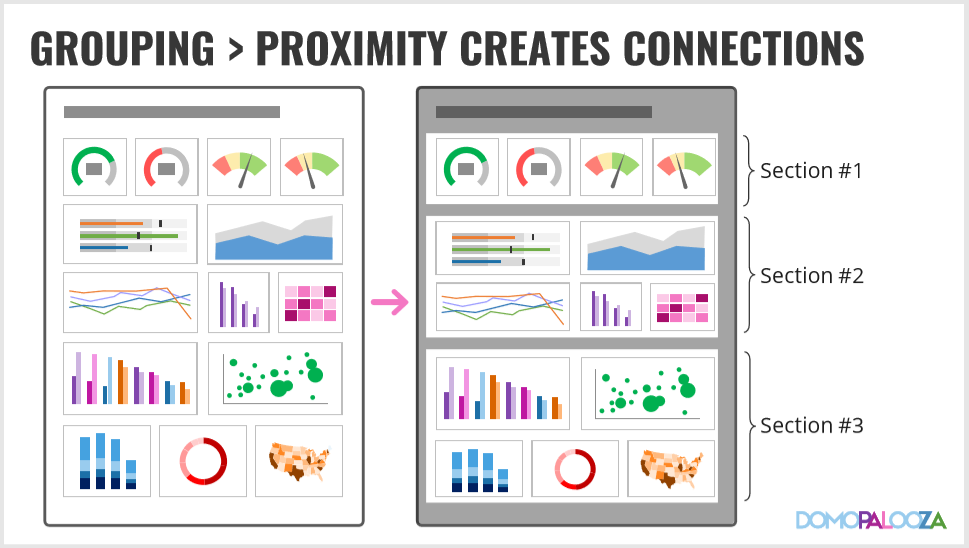
人は物理的に近くにあるものを同じグループとしてとらえる傾向があります。「Proximity(近接)」ではその特性を利用して各チャートをグループ分けし、サブ階層として認識される要素を独立させることも可能です。
右側の図ではセクションの階層をユーザーに意識させるため、左側の図と比較してセクションごとの余白を多くとっています。その結果、ユーザーはどのチャートがグループ化されているのかを視覚的に理解することができます。

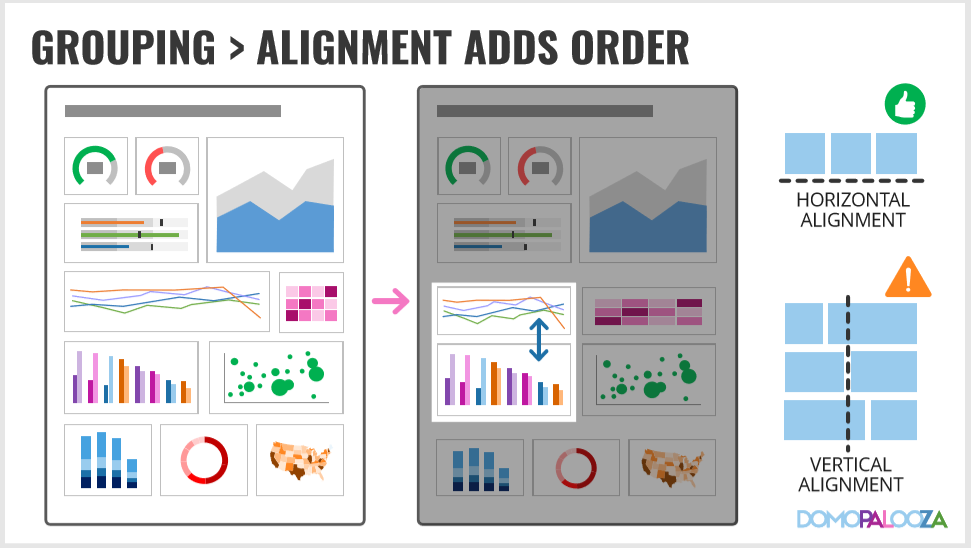
また、「Alignment(整列)」の原理を用いて各オブジェクトを右、左、垂直・水平に揃えることで、それらのオブジェクトの関連性を視覚的に認識することができます。
右側の図ではセクション2のチャートを水平に揃えることにより、線グラフと棒グラフの関連性をユーザーに認識させています。

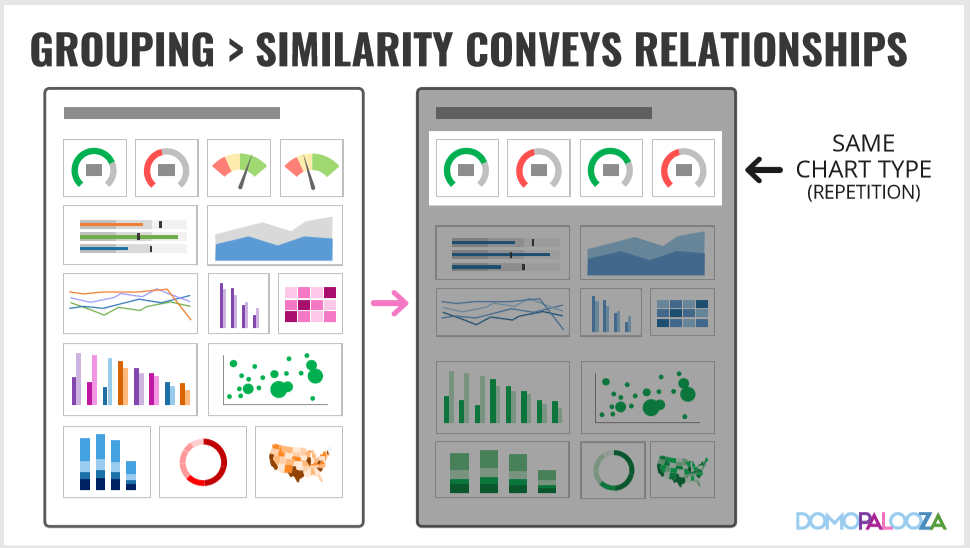
「Similarity(類似)」 の原理は、人は色、大きさ、形などの視覚的な特徴が似ているものを同じのグループとして認識することを指します。この特性を利用して全体的に統一感を出し、ユーザーにスムーズな理解を促すことができます。
例えば、左側の図の一番上では2種類の計4つのチャートが利用されていますが、右側の図では1種類に統一されています。その結果、ユーザーはチャートに関連性があることを認識できるようになります。

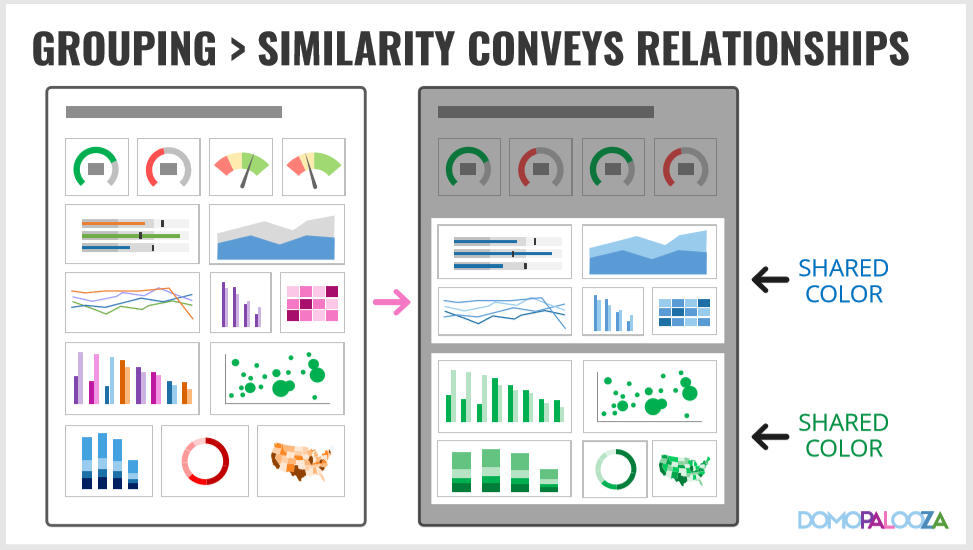
また、「色」も非常に重要なポイントだそうです。下記の例ではマーケティングデータの色は青、セールスデータの色は緑に統一することで、何のデータなのかをユーザーがスムーズに理解できるようになります。

「無意識的視覚情報」を利用したデザイン
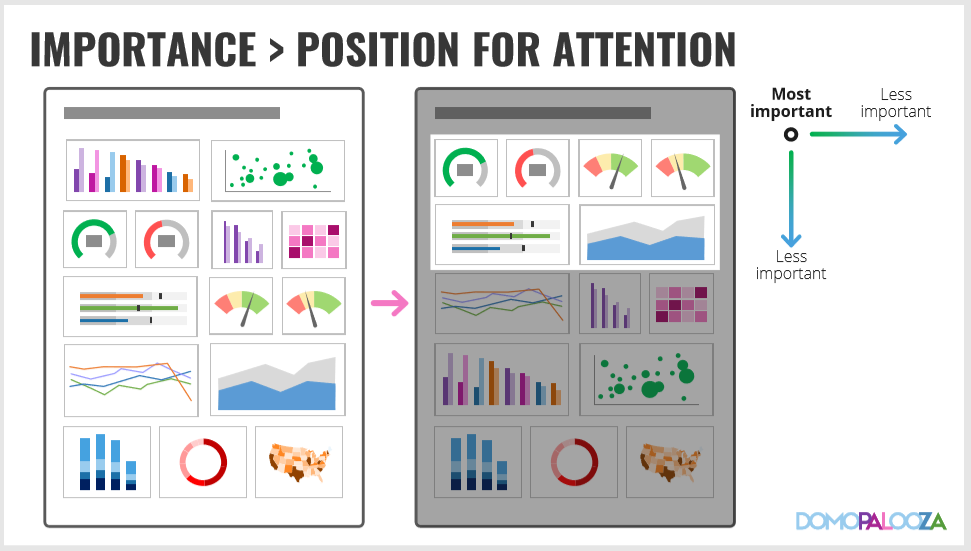
前述したように、ダッシュボードは基本的に「Z字パターン」で見られます。つまりページ左上の部分が一番最初に見られる場所なので、一番重要な情報は左上に載せるべきです。「Position(位置)」ではその特性を利用して、下図のように最も重要なKPIを表示しているチャートを左上に移動させています。

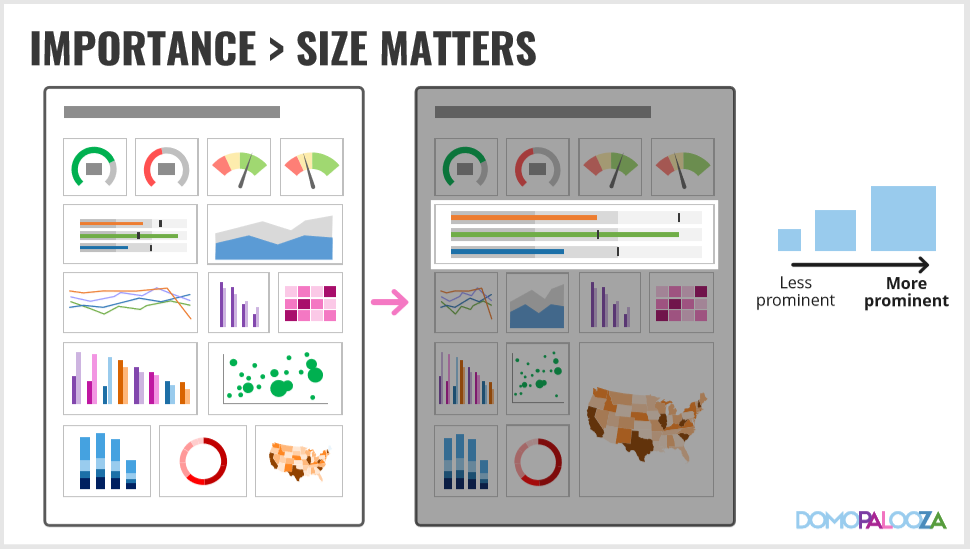
次は「Size(サイズ)」です。人はサイズが大きいければ大きいほど、その情報が重要だと認識します。そのため、重要な情報は下図のようにサイズを大きくし、ユーザーの注意を促すことが大切です。

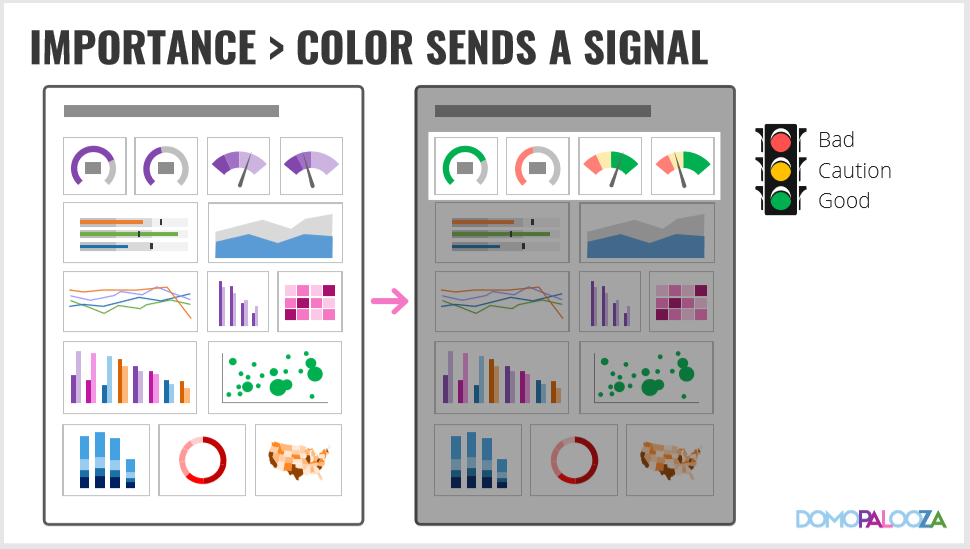
「Color(色)」は相手の注意をひく最も強力な武器です。有効に活用できればユーザーを自身の意図した方向へ誘導することができます。
人は心理的に、赤色に対しては「危険」、黄色に対しては「注意」、緑色に対しては「良い」イメージを持っています。その心理的思考を利用して下図の例では、目標に達していない場合は赤色、達している場合は緑色といった形で表現しています。

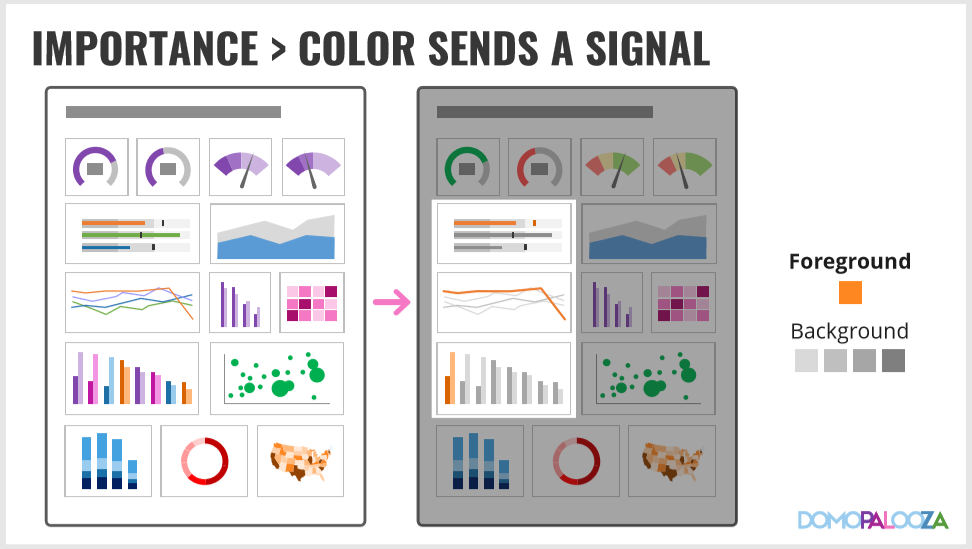
また下図の例では、注意を向けたい特定のデータに目立つ色を使用し、それ以外のデータには目立たない色を使用してユーザーの注意を誘導しています。

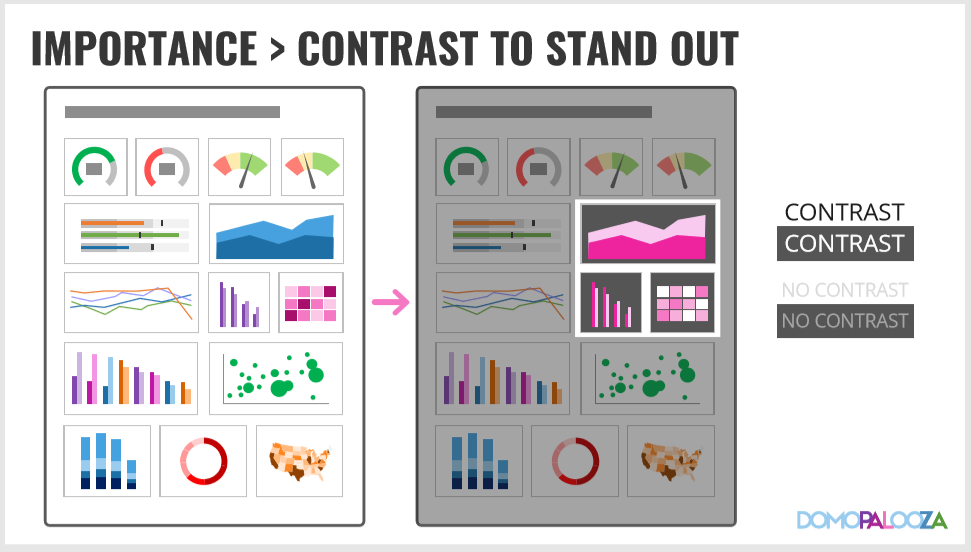
最後は「Contrast(対比)」です。明確なコントラスト(メリハリ)は、ダッシュボード上のどこに注目すべきかを、ユーザーに示すサインになります。下図の例では、チャートの背景色を黒、データの部分を明るい色で表現し、ユーザーの注意をデータ部分に向けさせています。

今回紹介したポイントの中には、WEBデザイナーの方にとっては馴染み深いワードが多く出てきたと思います。つまり、ダッシュボードのデザインもWEBのデザインも本質は同じということです。
前回のコラムでも説明しましたが、データはデータサイエンティストやアナリストなどのデータに精通した人だけが見るものではありません。それ以外の人達であっても理解できるものでなければ、データドリブンなマーケティングを行うことは難しいでしょう。その解決策として、データストーリーテリングは強力な武器になると思います。
次回はデータストーリーテリングなダッシュボードを構築する際のストーリーテリングの構成(ストラクチャー)についてお届けします。